
Building a design system from scratch
Context
When I started to work at Onna, there was no design system created because the project was on a very initial status and everything was going by the fly.
After some time covering user needs and having problems to standarize behaviors, we decided to invest time and a lot of effort on building a design system, it was crucial for building a solid and scalable product.
Design process
- Define what was needed to cover the needs we had
- Define foundations
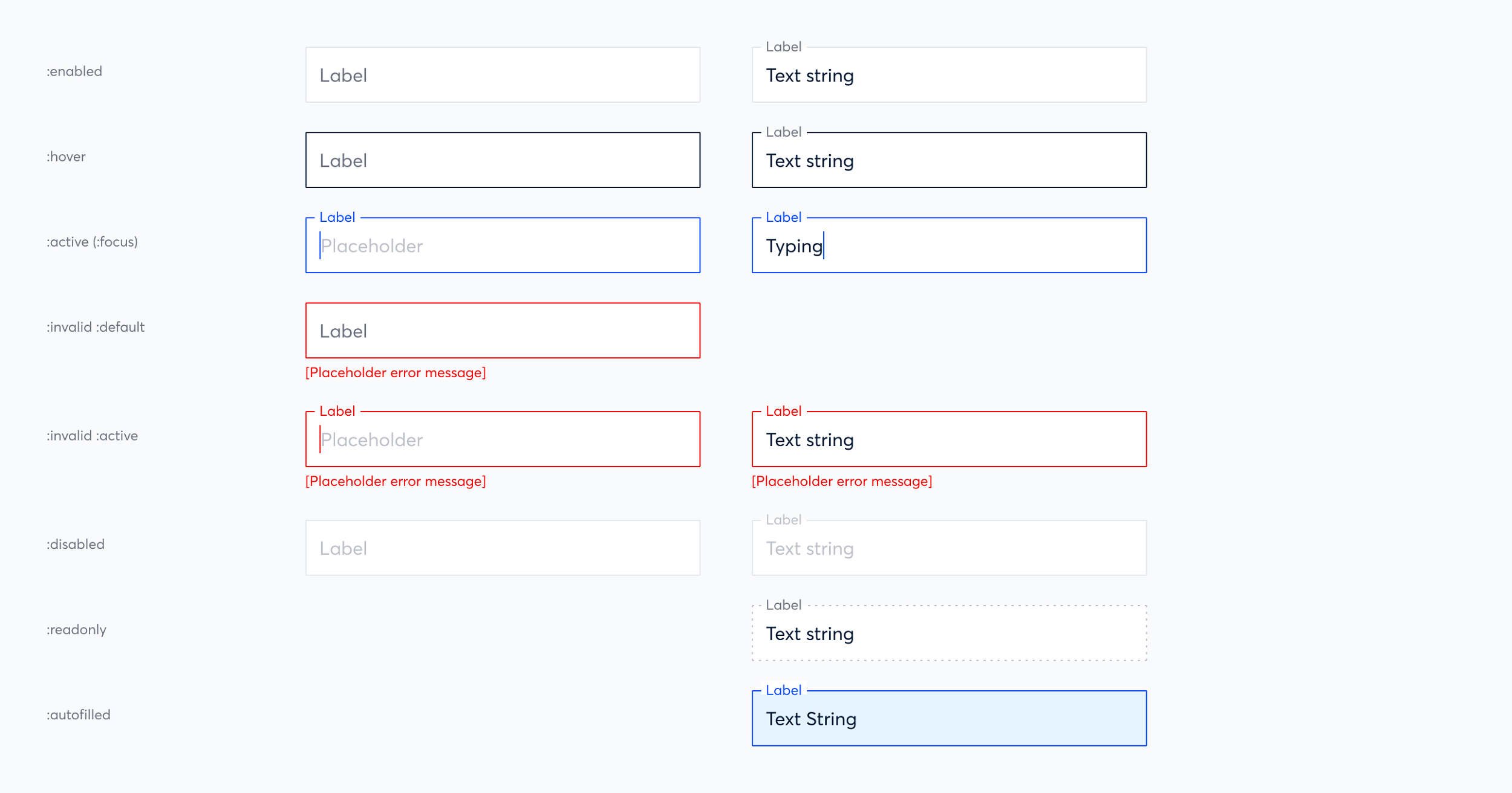
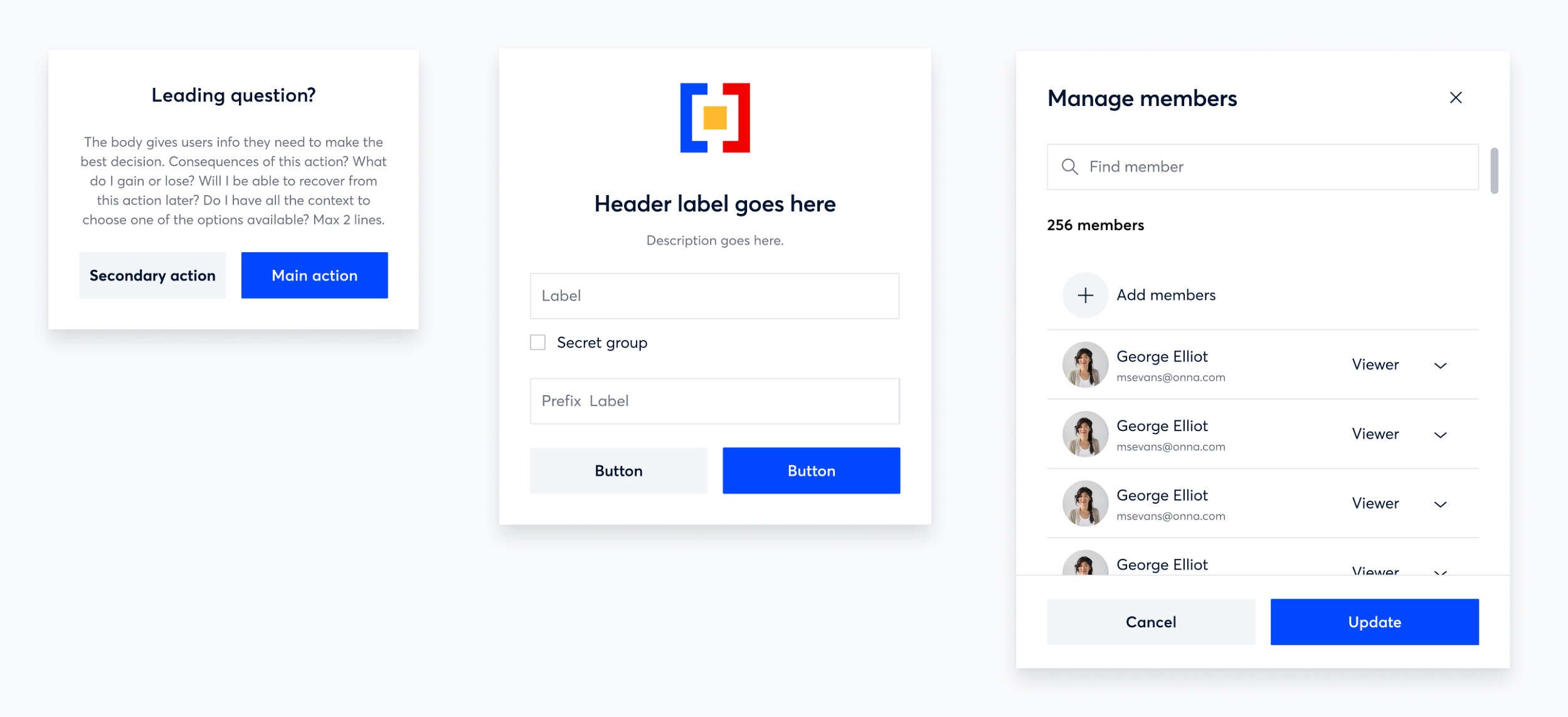
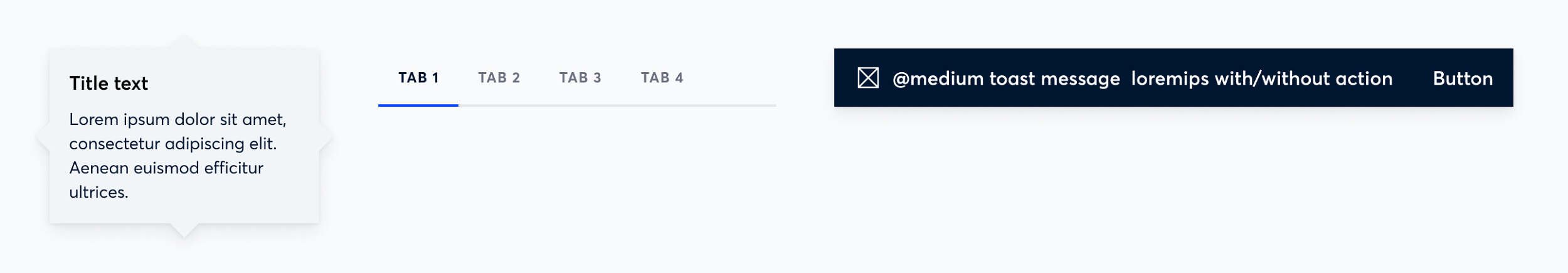
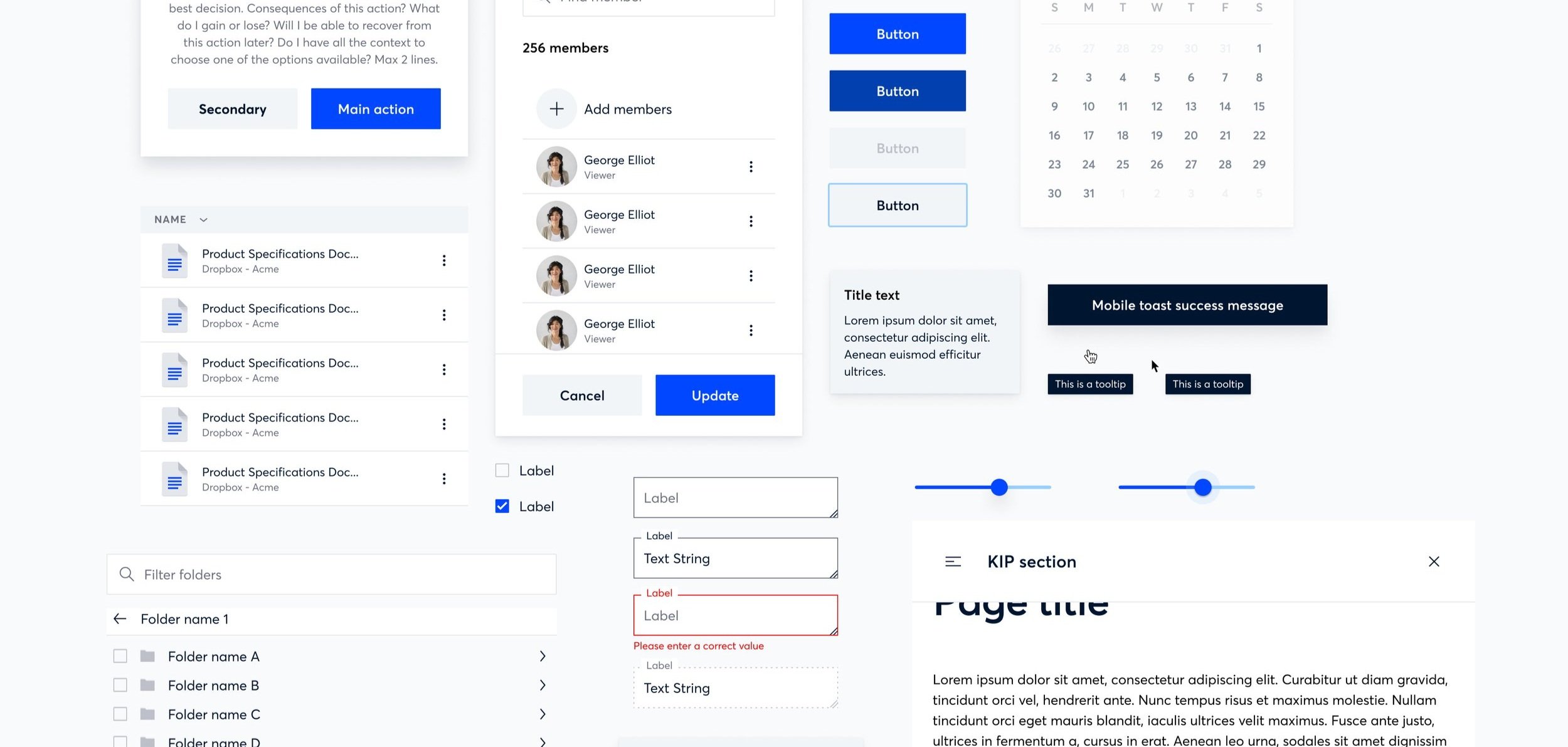
- Define components
Foundations:
Animations, color palette, icons, illustrations, layouts, rythm, shadows, typography and Z-index.
Components:
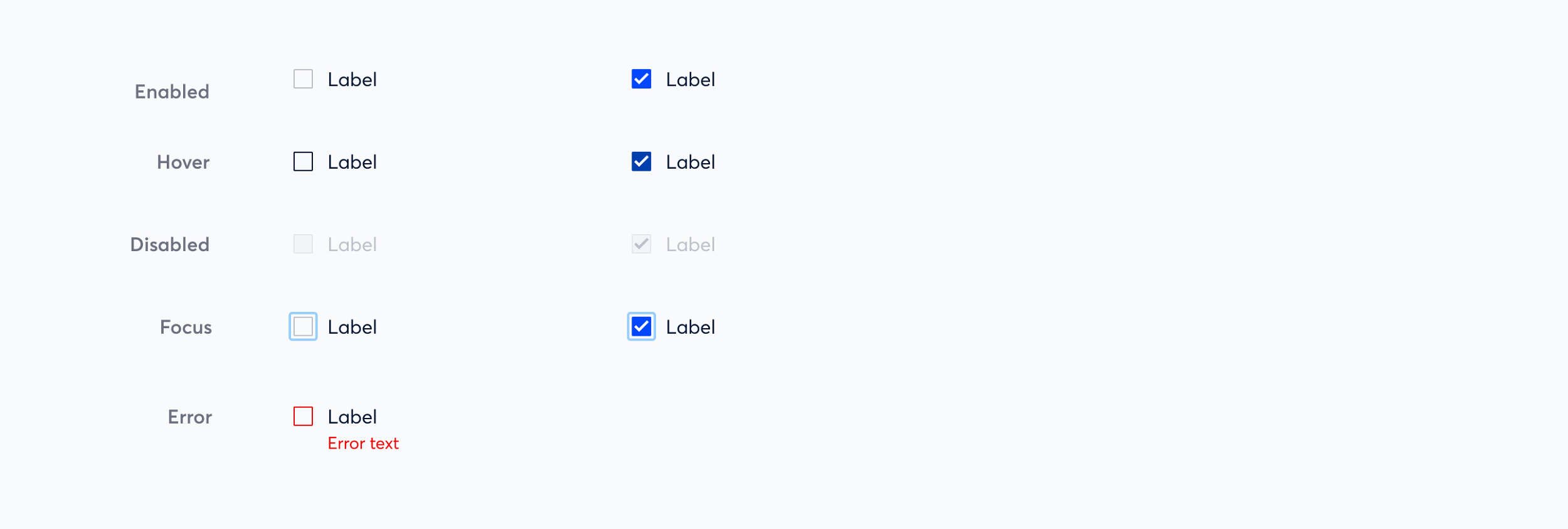
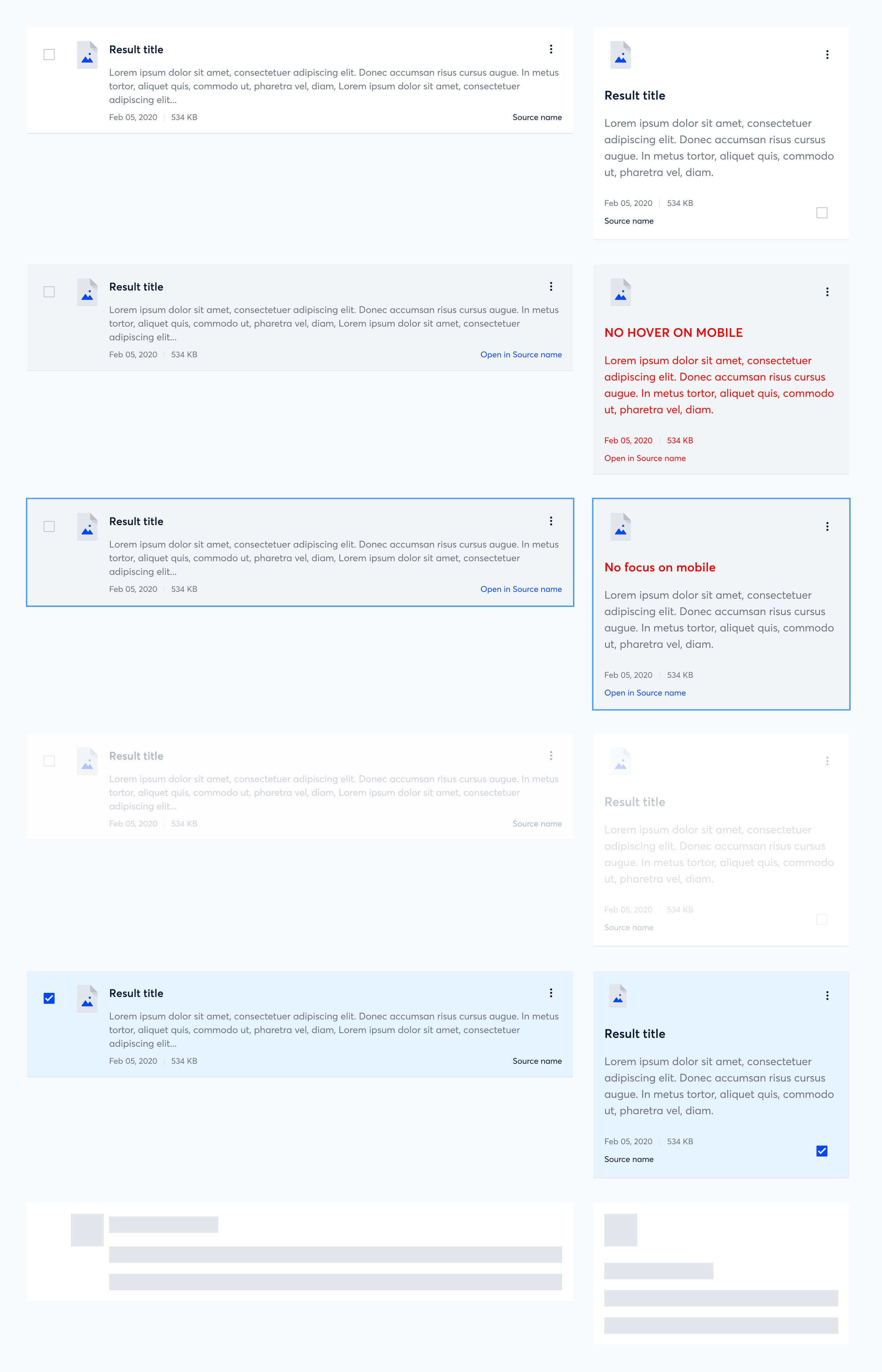
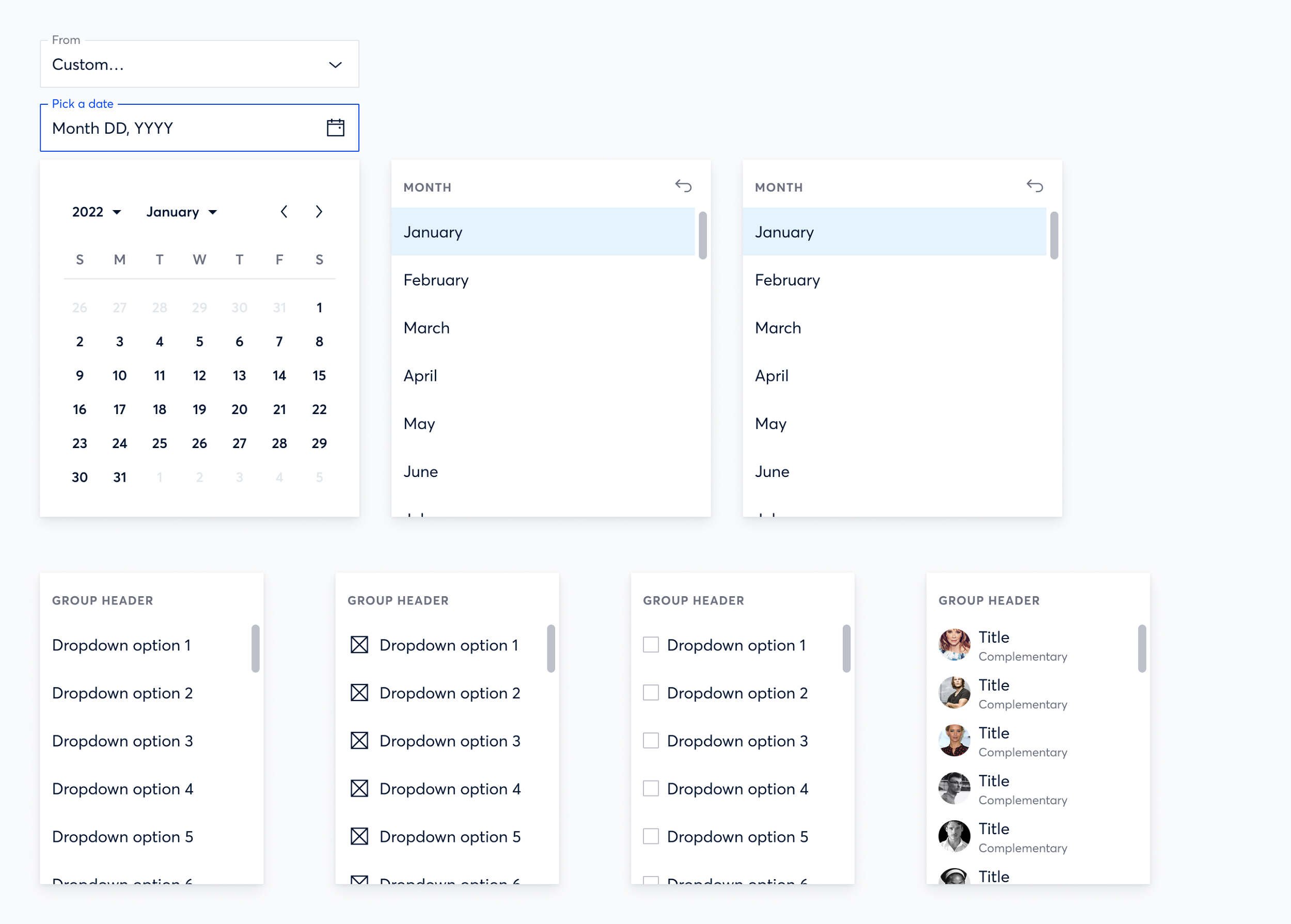
Avatars, banners, buttons, checkboxes, cards, date pickers, dropdown, headers, input fields, links, lists, modals, navigation, overlays, page title, pagination, progress indicators, radio buttons, tables, tabs, tree menu, toasts and tooltips.